-
공공 코로나 데이터 OpenAPI 연결Studying/JavaScript 2022. 8. 30. 16:49
개요
공공 데이터 OpenAPI를 연결해보겠습니다.
사용할 데이터는 요즘 상황에 맞춰서 공공 코로나 데이터를 선택하였습니다.
해당 데이터를 Node.js에 연결해보겠습니다.
공공 코로나 데이터 인증 받기
먼저 공공데이터포털 에 들어갑니다.
[공공데이터활용지원센터_보건복지부 코로나19 시·도발생 현황] 자료를 찾습니다.
승인 신청을 한 뒤 몇 분이 지나면(약 20분 정도) 승인이 허가되고,
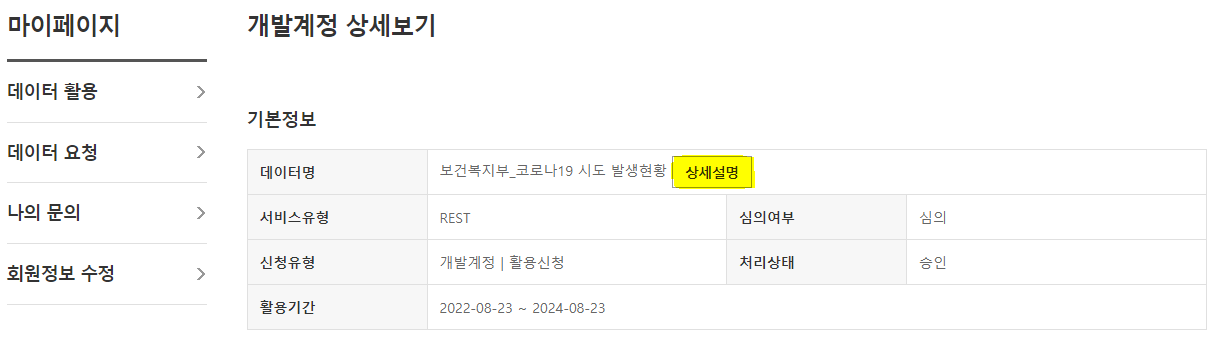
마이페이지 > 데이터 활용 카테고리에 들어가면 다음과 같은 화면을 확인할 수 있습니다.

마이페이지 > 개발계정 상세보기 > 상세설명 버튼 클릭 노란색으로 표시한 [상세 설명] 버튼을 클릭합니다.

샘플 코드 종류 아래로 스크롤을 내리면 Node.js 샘플 코드를 확인할 수 있습니다.
이제 인증키 값 + 서비스 URL을 사용해 Node.js에 데이터를 불러올 수 있습니다.
공공 코로나 데이터 가져오기
지난번 학습한 jQuery를 사용해서 Ajax를 구현하겠습니다.
jQuery 홈페이지에 들어가면 맨 하단에 jquery를 사용한 ajax 코드를 확인할 수 있습니다.
제가 만들 웹 애플리케이션은 Datepicker를 활용하여 특정 날짜를 선택하면 해당 날짜에 관련 된 코로나 데이터를 출력하는 것입니다. 그러기 위해 jQuery 홈페이지의 Datapicker 카테고리를 확인했습니다.
view source를 클릭하면 아래와 같은 예시 소스 코드를 볼 수 있습니다.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery UI Datepicker - Default functionality</title> <link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css"> <!-- CDN --> <link rel="stylesheet" href="/resources/demos/style.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script> <script> $( function() { $( "#datepicker" ).datepicker(); } ); </script> </head> <body> <p>Date: <input type="text" id="datepicker"></p> </body> </html>여기서
25차시(1)_220824
6:01:45~
views>coronapicker.pug
routes>coronapicker.js 파일 생성
'Studying > JavaScript' 카테고리의 다른 글
[TypeScript] enum+union으로 문자열 타입 상수화하기 (0) 2023.07.14 dangerouslySetInnerHTML 의 보안에 대하여 (0) 2023.07.13 [Socket.io] 웹소켓으로 그림판 채팅 만들기 (0) 2022.08.10 [Ajax] 중고차 홈페이지 만들기 (0) 2022.07.30 [Node.js] Express 웹 서버 구축하기 (0) 2022.07.20