-
[Java] JSP 실습 (1)Studying/Java 2022. 8. 16. 23:26
JSP(Java Server Page)
Java 언어 + Server 웹문서 + Page
: html 태그 안에서 자바 코드를 기술하는 것을 말한다.
servlet 서블릿
자바 언어를 기반으 동적으로 웹을 만들기 위한 서버측 프로그램
└▷ Web Application Server 위에서 컴파일 되고 작동 된다.
└▷ 속도가 빠르다. 자바 코드 `class (파일명)` 메소드 함수 안에서 html 접근한다.
└▷ 읽고 쓰기가 매우 불편하다....
🎁 자세한 설명
실습 과정
JDK 설치 과정
- JDK 설치
- JAVA_HOME 환경변수를 확인
- 톰캣(웹 서버 및 엔진=was) 설치
- 이클립스 설치 (workspace > work 폴더에 압축 풀기)

5. workspace 폴더 > images, 우편번호, 교재 파일 복사/붙여넣기

6. C:\oraclexe\app\oracle\product\11.2.0\server\jdbc\lib 에서 ojdbc6.jar 복사→ workspace 폴더에 붙여넣기
7. workspace 폴더 > work 폴더 생성 (앞으로의 작업 폴더)
- eclipse > eclipse.exe 실행
- IDE Launcher 실행 후 Workspace: workspace>work
8. eclipse 에서 Tomcat 연결하기
- Window > Preferences > Server > Runtime Enviroments
- Add... 버튼 클릭
- Apache Tomcat v9.0 선택 > Next 버튼 클릭
- Browse... 버튼 클릭 > workspce/work/apache-tomcat-9.0.65 폴더 선택
프로젝트 생성
- File > New > Dynamic Web Project
- Context root : Web0812
- Content directory : WebContent
- Generate web.xml deployment descriptor 체크박스 선택
- Window > Show Views > Servers > Click this link to create a new server... 클릭
- Tomcat 9.0 선택 > Next 버튼 클릭
- Add and Remove 에서 현재 프로젝트인 Web0812 Add
- Project Explorer > Web0812 > WebContent > WEB-INF > lib 에 ojdbc6.jar 복붙
- Project Explorer > Web0812 > WebContent > 오른쪽마우스 클릭
- New > JSP File > File name: test.jsp
- Window > Web Browser > 0번 선택 (혹은 취향껏)
- WebContent 폴더에 images 폴더 복붙
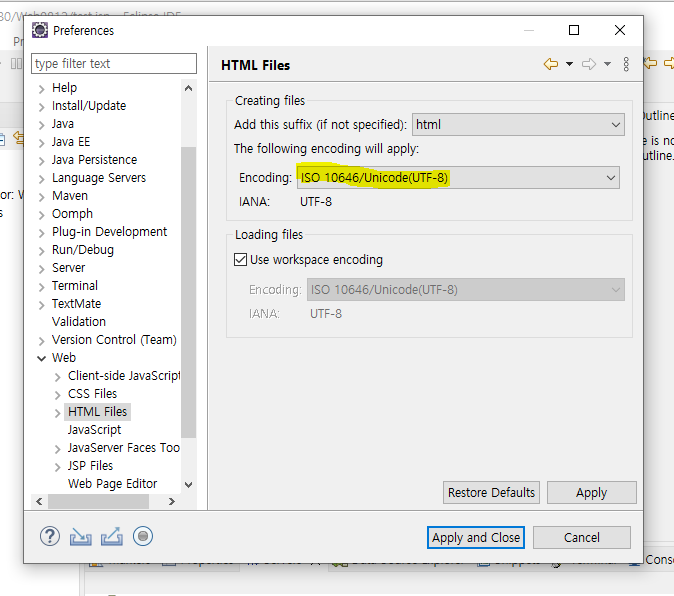
- UTF-8 자동 초기화 되도록 설정

<실습 1 - HTML 출력>
(프로젝트 Web0812 > test.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>[test.jsp]</title> </head> <body> <div align="center"> <img src="./images/a1.png"> </div> </body> </html>
실행 모습 <실습 2 - JSP 문법을 사용하여 구구단 출력>
(프로젝트 Web0812 > test_gugudan)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>[test_gugu.jsp]</title> <style type="text/css"> * { font-size: 20pt; font-weight: bold; } </style> </head> <body> <img src="./images/bar.gif"><br> <img src="./images/bar.gif"><br> <h2>test_gugu.jsp</h2><br> <% int dan = 7; for (int a=1; a<10; a=a+1) { //System.out.println(dan + "*" + a + "=" + (dan*a)); out.println(dan + "*" + a + "=" + (dan*a)); } %> </body> </html>- System.out : 콘솔에 출력
- out : 브라우저에 출력
- JSP 기본 태그
종류 사용 용도 형식 지시자 JSP 페이지의 속성을 지정 <%@ %> 주석 JSP 페이지를 설명 <%- -> 선언 변수와 메서드를 선언 <%! %> 표현식 계산식 or 함수를 호출한 결과를 문자열 형태로 출력 <%= %> 스크립트릿 자바 코드를 기술 <% %> 액션 태그 자바 빈이나 애플릿 서버 모듈과 연결 <jsp:action> </jsp:action> <실습 3 - 데이터 입력 폼 만들기>
(testWrite.jsp) - 게시판 입력 화면
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>[testWrite.jsp]</title> <body> <h2>testWriteSave.jsp</h2> <form name="myform" method="get" action="testWriteSave.jsp"> 제목: <input type="text" name="title" id="title"><br> 급여: <input type="text" name="pay" id="pay"><br> <input type="submit" value="데이터 저장"> <input type="reset" value="입력 취소"> </form> <p> <a href="testWrite.jsp">[게시판입력화면]</a> <a href="testList.jsp">[게시판전체출력]</a> <a href="index.jsp">[index]</a> <p><br><br> </body> </html>
실행 결과 (testWriteSave.jsp) - 데이터 저장 버튼 클릭 시 이동하는 화
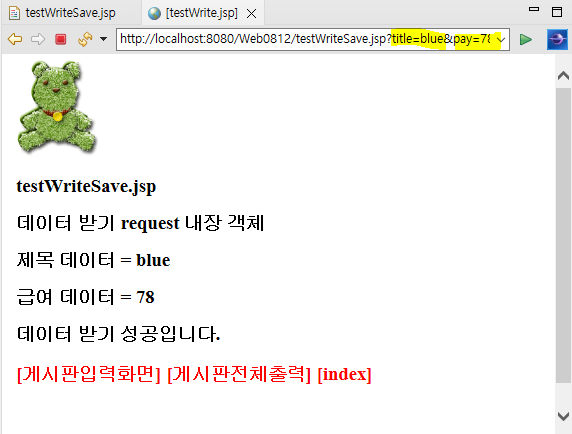
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>[testWriteSave.jsp]</title> <body> <img src="./images/bear.gif"> <h2>testWriteSave.jsp</h2> <% out.println("<h2>데이터 받기 request 내장 객체</h2>"); String Gtitle = request.getParameter("title"); int Gpay = Integer.parseInt(request.getParameter("pay")); out.println("<h2>제목 데이터 = " + Gtitle + "</h2>"); out.println("<h2>급여 데이터 = " + Gpay + "</h2>"); out.println("<h2>데이터 받기 성공입니다.</h2>"); %> <p> <a href="testWrite.jsp">[게시판입력화면]</a> <a href="testList.jsp">[게시판전체출력]</a> <a href="index.jsp">[index]</a> <p><br><br> </body> </html>- request : 데이터 전달
- Integer.parseInt("문자열") : String을 int로 변환.

데이터 입력 화면 
데이터 저장 버튼 클릭 결과 (testList.jsp) - 게시판 전체 출력
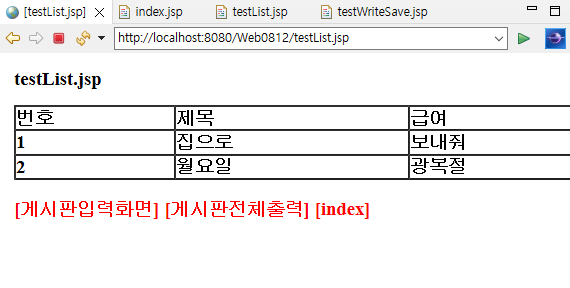
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>[testList.jsp]</title> <body> <h2>testList.jsp</h2> <table border="1" width="900" cellspacing="0"> <tr> <td>번호</td><td>제목</td><td>급여</td> </tr> <tr> <td>1</td><td>집으로</td><td>보내줘</td> </tr> <tr> <td>2</td><td>월요일</td><td>광복절</td> </tr> </table> <p> <a href="testWrite.jsp">[게시판입력화면]</a> <a href="testList.jsp">[게시판전체출력]</a> <a href="index.jsp">[index]</a> <p><br><br> </body> </html>
실행 결과 (index.jsp) - 메인 화면
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>[index.jsp]</title> <body> <div align="center"></div> <h2>index.jsp</h2> <img src="./images/tulips.png" width=450 height=350> <p> <a href="testWrite.jsp">[게시판입력화면]</a> <a href="testList.jsp">[게시판전체출력]</a> <a href="index.jsp">[index]</a> <p><br><br> </body> </html>
실행 결과
<추가 학습>
[문제 1] index.jsp 에서 3초 후에 testList.jsp 가 출력 되도록 하라.
<script type="text/javascirpt"> /* 웹브라우저에서 제공되는 객체: Dom, window, document, locaton, history, image, screen */ setTimeout("location.href='testList.jsp'", 3000); </script>[문제 2] form 태그 method의 get방식/post방식 차이점을 알기
<form> 을 구성하는 요소
- action : 폼을 전송할 서버 쪽 스크립트 파일을 지정
- name : 폼을 식별하기 위한 이름
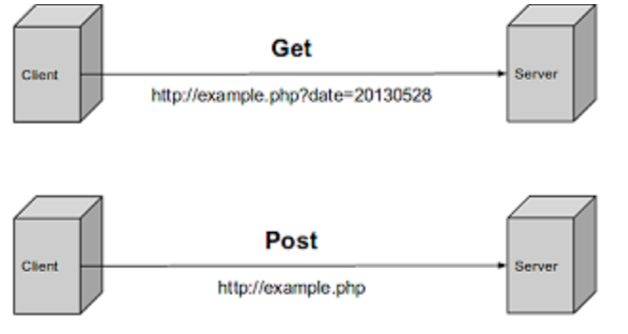
- method : 서버에 전송할 http 메소드 (GET 또는 POST)
- input의 type : 입력받을 요소의 종류를 정한다. number, text, password 등. 반드시 맞는 것으로 입력해 둘 것!
- label : 폼 위젯과 라벨을 연결하는데 사용된는 것으로 보통 `<input>`의 이름을 작성함. 클릭 시 해당 input 박스가 활성화되며 접근성적 측면에서도 사용해 주는 게 좋음.

GET 방식은 URL 끝에 데이터를 붙여 보내며 데이터가 외부에 노출되어 보안에 취약하다. GET 방식은 지정된 리소스에서 데이터를 요청하는 경우에만 사용한다.
POST 방식은 지정된 리소스에서 데이터를 처리할 수 있다. (추가/수정/삭제 등) 데이터가 외부에 노출되지 않기 때문에 보안상의 이유가 있다면 POST 방식을 사용하는 것이 적절하다.
'Studying > Java' 카테고리의 다른 글
[JAVA] JDK 실습 (5) (0) 2022.08.21 [JAVA] JDK 실습 (4) (0) 2022.08.21 [JAVA] JDK 배포 파일 만들기/실행하기 (0) 2022.08.21 [JAVA] JDK 실습 (3) (0) 2022.08.21 [JAVA] JDK 실습 (2) (0) 2022.08.16