-
Intro 페이지의 스크롤바가 사라지지 않는 문제Studying/React 2023. 8. 23. 11:13
문제 발생
Intro 페이지는 스크롤을 내릴 때 (화면을 채운)컴포넌트 단위로 슬라이딩됩니다. 더 자연스러운 ui를 위해 스크롤바를 지우려 합니다.
그런데 Intro.tsx 페이지를 감싸는 가장 바깥 엘리먼트인 <IntroLayout/>에 스크롤 제거 css를 추가해도 스크롤바가 사라지지 않는 문제가 발생했습니다.
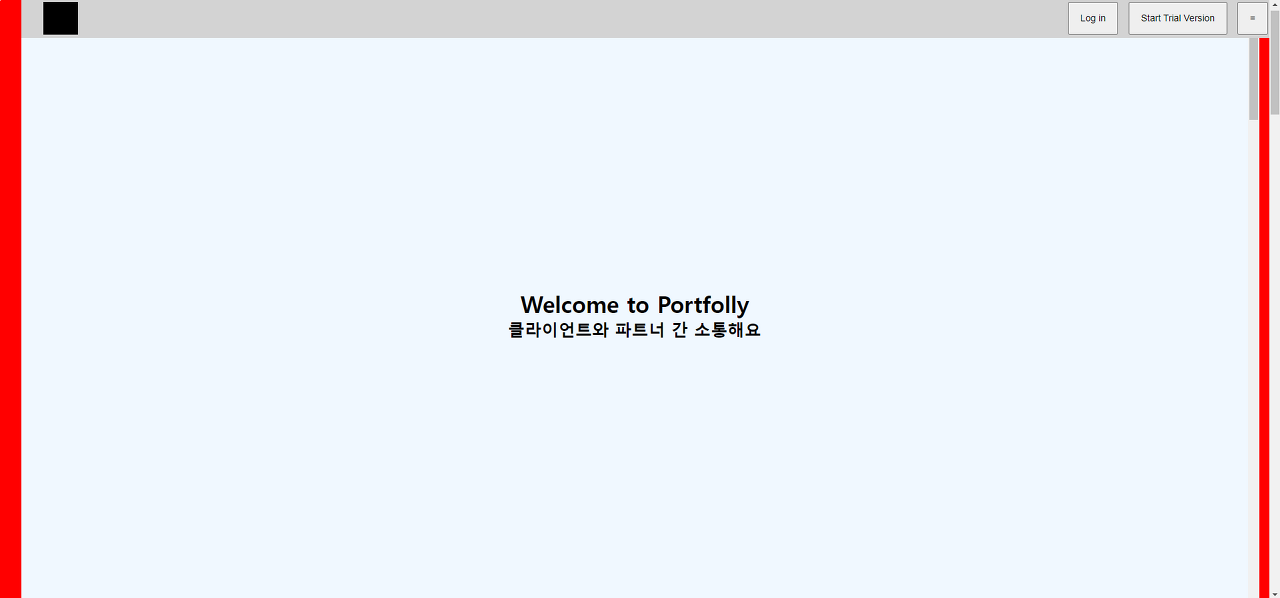
단, body에 적용하면 지워집니다. 하지만 그렇게 하면 스크롤바가 필요한 다른 페이지들도 다 지워집니다<IntroLayout>과 <body>에 모두 스크롤을 허용하고, 다음과 같이 body의 css에 padding 값을 주면 Intro.tsx의 스크롤바가 따로 존재하는 걸 볼 수 있습니다.(Screenshots 참고)
background-color: red; padding: 30px;이 상태에서 의 css에 스크롤 제거 코드를 추가하면 안쪽 스크롤바가 사라집니다.
body 스크롤바를 조작하는 코드를 추가할 수도 있겠지만, 그냥 <IntroLayout>의 스타일 영역에서 해결하고 싶습니다.원하는 모습은 다음과 같습니다.

원하는 모습 하지만 현재는 다음과 같습니다...

Intro 스크롤과 body 스크롤이 따로 분리된 모습 Intro 위에서 Wheel을 내리면 안쪽 스크롤바가 움직이고, 바깥쪽은 정지합니다.
빨간색 body 영역에서 Wheel을 내리면 바깥 스크롤바가 움직이고, 안쪽은 정지합니다.전체 코드는 아래 링크를 참고해주세요.
https://github.com/Kim-DaHam/Portfolly/issues/11
원인
보이는대로 Intro.tsx가 body보다 더 아래층에 존재하기 때문이었습니다.
해결 방법
다음과 같이 body의 z-index 를 0으로 (가장 맨 밑에) 위치시키고,
const GlobalStyle = createGlobalStyle` body { width: 100vw; height: 100vh; box-sizing: border-box; overflow-x: hidden; position: relative; z-index: 0; }<IntroLayout>의 z-index 를 (제 기준)기본값 100으로 설정하면 됩니다.
export const IntroLayout = styled.div` width: 100%; height: 100%; overflow-y: auto; position: absolute; z-index: 100; &::-webkit-scrollbar { display: none; } -ms-overflow-style: none; scrollbar-width: none; `;'Studying > React' 카테고리의 다른 글