-
[Stack-Overflow 클론] Agile하게 프로젝트 진행하기Studying/Proj 과정 2023. 6. 13. 00:48
개요
여러 기업이나 팀들이 애자일한 개발을 추진한다고 말은 하지만, 막상 완벽하게 애자일 방법론을 따르는 곳은 매우 적다고 합니다. 게다가 완벽한 애자일 방식이 아닌 이상 그건 애자일 방법론의 장점을 극대화 했다고 말 할 수 없다고 합니다. 생각해보면 지금까지 '애자일'이라는 이름을 빌린 뒤 제멋대로 하는 개발 방식을 추진했던 것 같습니다.
그렇다면 과연 "완벽한" 애자일 방법론이란 무엇인지, 어떻게 따르고 행동해야 완벽하게 규칙을 지켰다고 할 수 있는지 궁금해졌습니다.
이게 맞는건가, 다들 이렇게 하는 건가, 정말 "완벽한" 방법이라면, 모두가 토씨 하나 틀리지 않고 유연하게 굴러가는 과정을 똑같이 거치는 건가? 끊임없이 의심하게 됩니다. 여러번 경험하지 않고는 확정지을 수 없을 것 같습니다. 그래서 지금 당장 할 수 있는 건 일단 가르쳐주는 대로 해보기 라는 걸 깨닫고 따라해보려 합니다.
스프린트 주기 설정
Pre-Project 기간은 개발 기간이 약 7일 정도로 아주 짧습니다. 따라서 스프린트 주기를 프로젝트 개발일정과 동일하게 설정하게 되었습다. 스프린트 시작일=프로젝트 구현 시작일, 스프린트 종료일=프로젝트 종료일 입니다.
GitHub Milestone 활용하기
- Milestone = 일정 기간 동안의 목표
- 마일스톤을 스프린트의 주기 단위로 설정한다면 스프린트와 동등한 역할을 할 수 있습니다.
- GitHub Project Kanban을 사용하므로 마일스톤으로 스프린트를 설정합니다.
저희 팀은 대략 일주일의 구현 기간을 마일스톤으로 분류했습니다. 스프린트 주기 단위로 설정하기엔 스프린트 주기=개발 일정 이라서 왠지 구분하는 의미가 없어 보였습니다.

Milestone 일주일의 스프린트 기간 동안 이루어질 분기 4개를 위와 같이 정해보았습니다. 우선 중요도 상을 완성하고, 1차 마감까지 시간이 남으면 중요도 중 까지 구현합니다. 테스트까지 마치면 최종 마감에 도달하게 됩니다.
일단 FE 팀원들이 나눈 마일스톤은 저렇습니다. 지금 다시 보니 BE분들의 마일스톤과 기준이 조금 안 맞아 [FE] UI 완성, [FE] CRUD 페이지 완성, 이렇게 기능 단위로 했으면 어땠을까 싶네요. 이 부분도 제가 조금 더 FE+BE 팀원들 단체로 회의를 주도했어야 하는데 아쉽습니다.
이슈(티켓) 등록
- 이슈를 전부 등록합니다.
- 이슈는 언제든지 수정, 삭제가 가능하며 프로젝트 진행 중에 신규 이슈를 등록해도 괜찮습니다.
- 이슈는 백로그에 위치시킵니다.
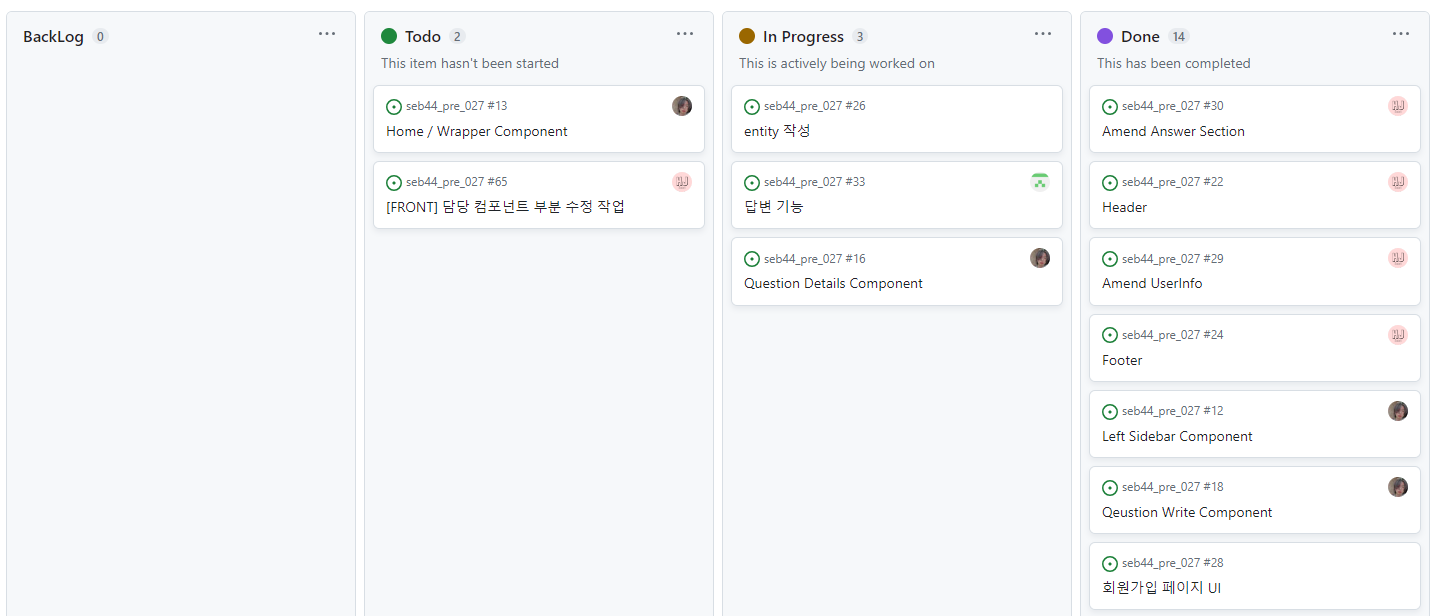
저희 팀은 BackLog에 모든 이슈를 등록하지 않고 Todo부터 작성했습니다. 의도한 건 아니고, 그냥 제가 깜빡했습니다.
일단 UI부터 만들고 역할은 페이지 단위로 나누자는 의견이 들어와서, 그 자리에서 UI 역할분담을 한 뒤 분담 된 UI 작업에 대해서만 Todo에 올렸습니다.
이러면 기능 구현 분담 할 때 또다시 범위 나누느라 회의해야 해서 번거롭습니다.

이슈 등록 후 프로젝트를 진행하는 모습 UI 구현이 다 끝나갈 쯤에서야 블로깅을 위한 화면 캡쳐를 했네요. 어찌됐건 해당 스프린트에 해당하는 마일스톤과 담당자를 각 이슈에 지정했습니다.

이슈(티켓)에 Milestone 연결하기 분홍색으로 표시한 부분이 현재 스프린트에 해당하는 마일스톤을 연결한 모습입니다.
만약 우선순위가 높은 이슈들 중 일부만 선택해야 하는 경우, 다른 이슈들과 연관성이 높은 이슈를 먼저 선택하여 진행하는 것이 좋습니다. 방금 전 UI 구현 이슈들만 Todo로 선택한 것처럼 말입니다.
+ 그런데 역할 분담을 할 때 엄청 좋은 아이디어를 배우게 되었습니다.
UI 구현 역할분담에 대해 회의하던 중, 팀원 분이 '재사용 가능한 컴포넌트 그리고 페이지 단위로 난이도 점수를 매겨서 동등하게 분배하는 게 어떨까요?' 라는 의견을 제시해주셨습니다.
난이도를 기준으로 1~5점의 점수를 매긴 뒤 총합/인원수 를 계산하여 비슷한 양을 분배하는 것입니다. 엄청 좋은 방법이라고 생각되었습니다. 다음에도 역할 분담을 할 일이 생기면 이렇게 하면 좋을 것 같았습니다.
종료
스프린트가 종료되면 해결된 이슈와 남은 이슈를 파악합니다. 해당 스프린트 기간에 완료되지 못한 이슈가 있으면 해당 이슈는 다음 스프린트로 이동합니다!
하지만 저의 Pre-Project 기간은 단 이주일이었고, 그 중 UI 제외 온전히 기능개발을 한 시간은 일주일 정도였기에, 한 스프린트==프로젝트 기간 이었습니다. 따라서 다음 스프린트로의 이동... 은 없습니다.
그렇게 말하고보니 그 짧은 기간 동안 도대체 무슨 애자일 방법론을 보여주겠다는 건지, 글을 처음 썼을 때의 계획과는 조금 달라졌네요. 만약 이렇게 스프린트를 빙글빙글 반복하면서 삭제/추가되는 요구사항을 기록하고 다음 스프린트에 반영하면 그게 바로 애자일 방법론이 아닐까 싶습니다.
어쨌든,
2023. 06. 27. 화요일 Pre-Project가 종료되었습니다! 무사히 주요 기능을 다 구현하고 배포까지 완벽하게 끝마칠 수 있어서 너무 기쁜 프로젝트였습니다.
특히 배포에 힘써주신 BE 하루님, FE 길종님께 무한의 감사를 드리고 싶습니다...
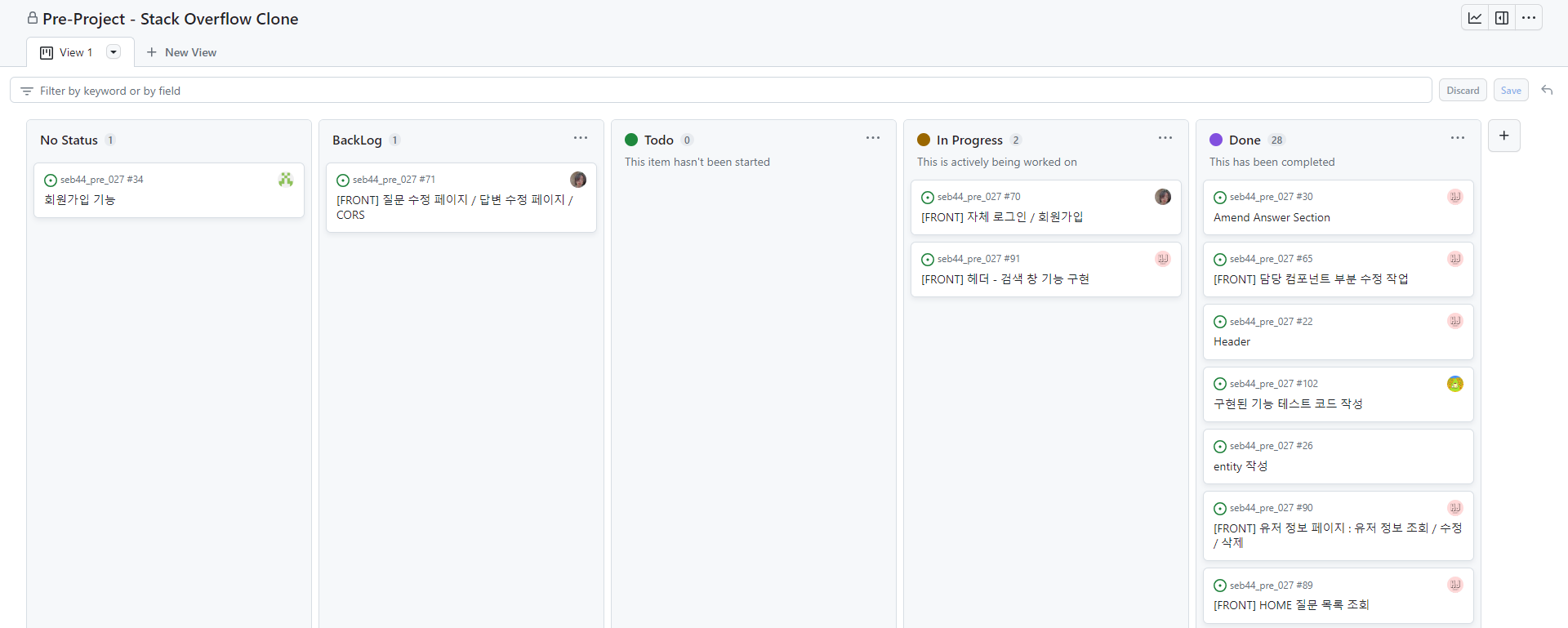
그런데 갈수록 귀찮아져서인지 저를 포함한 팀원들이 Github Projects 관리에 소홀해졌었네요..ㅎㅎ 뒤늦게 Done으로 몇가지 옮겨봤습니다. 회원가입/로그인도 잘 됩니다...
마지막 날 Github Projects 제출물
배포를 개발기간 제외 단 이틀 동안만 해서 나중엔 UI만 확인 가능할테지만... 프론트엔드 배포 서버를 공유합니다.
다함님이 다한 프로젝트
dahamoverflow.netlify.app
홈페이지 타이틀이 누구때문인지 이상하네요.
기능이 잘 작동하는 모습을 담은 시연 동영상입니다.
회고
한 번의 스프린트 기간이 끝나면 회고를 진행한다고 했습니다. 저도 프로젝트 종료 겸 뜻깊게 회고록을 작성해보았습니다.
[Stack-Overflow 클론] 내일은 내일의 프로젝트가 있다
들어가면서... 약 2주 동안의 Pre-Project(스택 오버플로우 클론 코딩)가 무사히 마쳤습니다. 주말 제외, 기획 제외하면 개발 시간은 정말 얼마 안 됐는데, 미완성으로 끝나도 아쉬워하지 말자 다짐
all-done.tistory.com
'Studying > Proj 과정' 카테고리의 다른 글
[Stack-Overflow 클론] 질문 작성 페이지 기능 구현 (0) 2023.06.21 [Stack-Overflow 클론] 위젯, 로그인, 회원가입 UI 구현하기 (0) 2023.06.18 [Stack-Overflow 클론] 요구사항 명세서 (0) 2023.06.13 프로젝트 개발 환경 구성하기(FE) (0) 2023.06.12 디자인 시스템 구축하기 (0) 2023.05.25